Disaster Response Dashboard: UX/UI Design, Multi-Platform
A dashboard built for the United States Naval Information Warfare Systems Command (NIWC) that visually and temporally shows all of the data reports and resources relevant in a disaster response situation after they have been standardized and prioritized in a way that maximizes the number of lives saved.
My Role
UX Research, UI/UX Design
Advisors
Vivek Rao, UC Berkeley
John McDonnell, US Navy
Team
Ananya Nandy, User Research + Back-end
Zachariah Rodriquez, User Research + Back-end
Amy Zhang, User Research + Front-end
Phoebe Lin, User Research + Front-end
Tools
Figma
User Interview
User Testing
Google Cloud APIs
The problem.
In a disaster situation, when first responders begin to arrive on the scene, command centers are put in the position of trying to handle hundreds of incoming reports and calls from different parties, who are trying to call for help despite the different levels of connectivity in the affected areas. These organizations often report the same information in different formats, which creates duplicate reports and therefore the allocation of unnecessary supplies and personnel.
This challenge begs the question: how can we help systems engineers synchronize data across various locations and nodes relevant to disaster response that have different levels of connectivity?
Make it stand out.
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
Research
Before we began thinking of solutions to our problem statement, we conducted extensive user research interviews to inform our understanding of the core pain points and the user need.
User Research
Phase 1
Can you describe any experiences in a DIL (disconnected, intermittent, low bandwidth) environment?
What kind of information do operators look for on-site to respond to a situation? Who makes the decisions?
What were some of the biggest communication and/or coordination challenges you faced as an operator?
What happens when there is a communication failure/information gap
What information do you collect and/or utilize as a systems engineer?
What is the most important information you would want to send to the systems engineers?
What happens when you cannot receive the data you need in time?
What do you look for from the operators on site to help respond to a situation
What are the main obstacles in transmitting/ updating data?
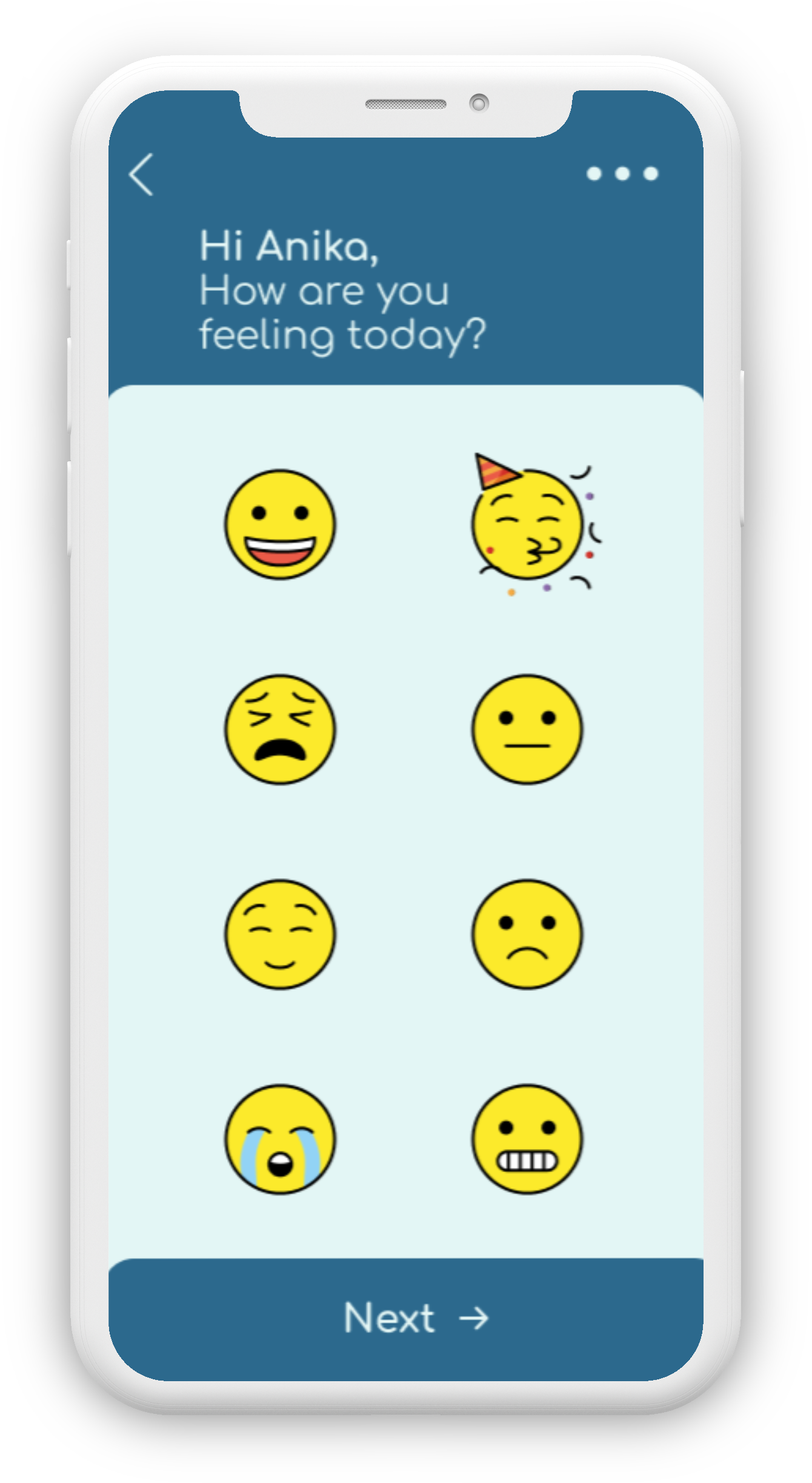
How do you feel today?
What makes you feel better in general?
If you could do one thing to make you feel better today what would it be?
Do you feel like you have ever experienced any mental health struggles?
Have you ever used an app to improve your mental health? If so, which one(s)?
Do you still use these apps? Why or why not? What did you like/dislike about them?
Do you feel like you’ve had an increase in mental health struggles over the last couple of months due to the COVID-19 situation?
If you were to design an app that could best address/help you, what would that app do?
Do you journal? If so, why and how often?
How do you practice self-care?
User Research
We interviewed:
6 Naval Operators on active duty during disasters such as Hurricane Katrina and the Haiti earthquake
1 Systems Engineer
2 Civilians affected by disasters
2 HADR Planners
4 HADR Experts in information technology for disasters and preparation
Interviews
“[We were] using hotmail and chat to communicate, chat logs never disappear so that’s useful”
- John Wallace (naval operator during Indian Ocean tsunami)
“I feel like I’m not being productive, like even if I am doing things I feel like I’m not doing anything. Since I’m always in the same place, I feel like I’m wasting time, and that’s been stressing me out, especially because usually I would do something involving getting out of the house or seeing friends to make myself feel better.”
“My mental health has become much worse because I’m not having as much human interaction so I’m internalizing a lot more instead of talking things out. Everything is very isolating, and I want to see a therapist because I’ve been feeling a depressed, but finding one and talking to a complete stranger feels outside of my comfort zone.”
User Personas
After conducting user interviews, I was able to combine the concerns and feedback I had received to come up with personas to represent my target audience.
The overarching goal was to make the app useful for:
Anyone with smartphone access struggling with mental health issues, especially during the COVID-19 pandemic
And to:
Achieve the personalization of the user’s mental health experience without the lengthy and costly process of finding and paying for a therapist
Chris: The Isolated Student
Background: Chris is a 19 year old sophomore at Microsoft University studying Computer Science. He loves performing with the Azure Acapella group, hanging out with his friends, and winning hackathons.
Frustrations: Chris, like millions of other college students in America, has recently been suffering from anxiety because of the social isolation he’s been feeling due to the global pandemic. He has been struggling with anxiety and depression for some time, and the situation seems to be elevating both. He feels like he could benefit from some help, but finding a therapist seems so intimidating and he doesn’t feel connected to the mental health apps he uses.
Goals: Find a way to improve his mental health that feels more personalized to him but doesn’t involve a large time commitment and directly gets him help.
Anika: The Overwhelmed Parent
Background: Anika is a 45 year old mother of two. She is a history teacher at a local high school, and has two children, a ten year old and a four year old. She loves to read in her spare time, and spend time playing with her daughters when she comes home from work.
Frustrations: Being at home has been stressful because she has been taking care of two young children and teaching classes over zoom, and being anxious about whether and when she will be asked to teach in person. She feels like she never has time to herself to relax, and feels stressed all the time, which leads her to often feel angry, sad, and frustrated with her life.
Goals: Find a way to adjust to the new lifestyle she has in quarantine and also take care of herself in addition to the rest of her family, and find a way to accept the uncertainty of her professional life.
User Flow
Design Process
Onboarding
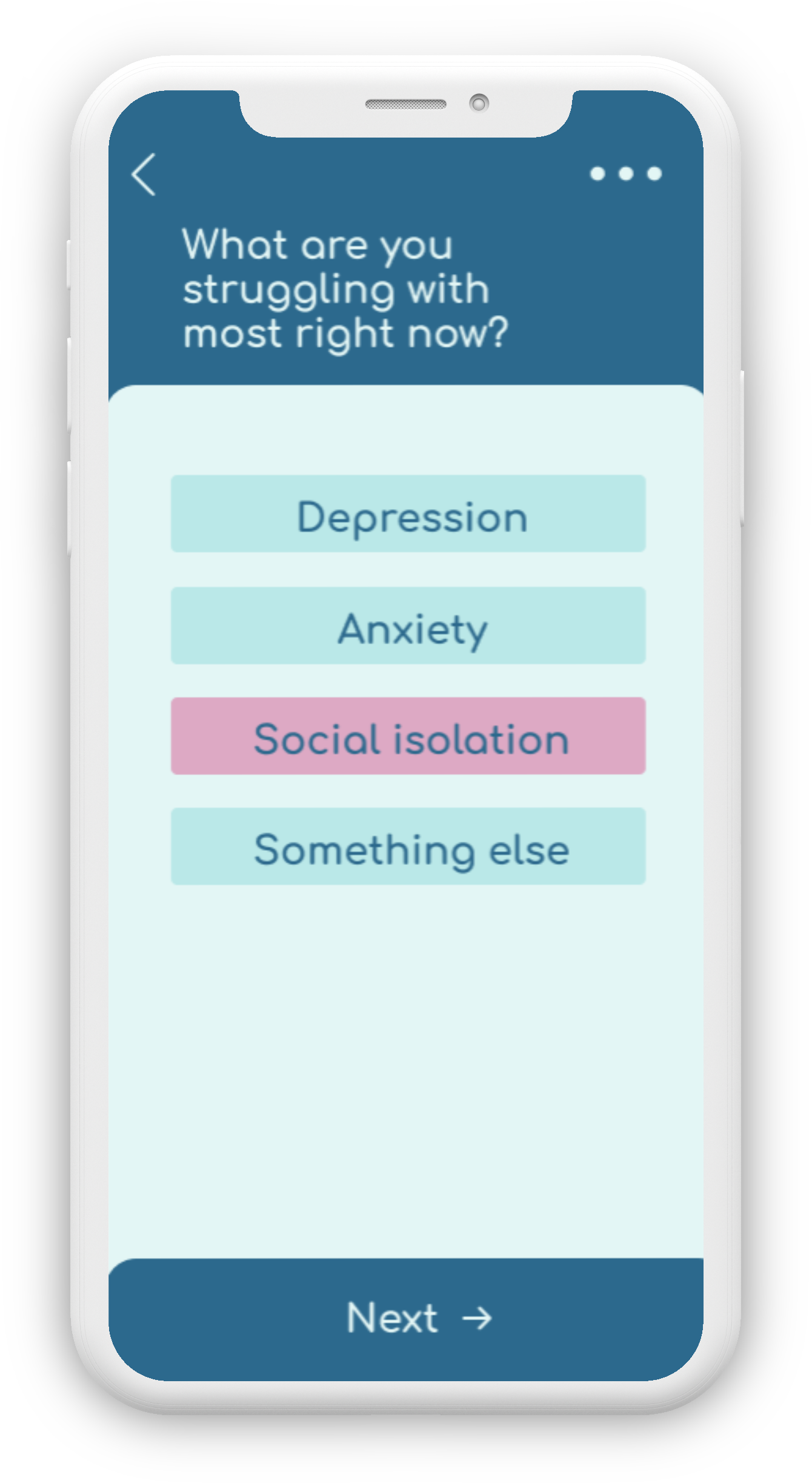
The functional goal of designing the user’s onboarding process into the application was to consider how each step would allow the app to serve its main purpose: creating a more personalized experience. Heavily drawing inspiration from review of other successful self-care apps and their onboarding sequences, such as Headspace, I brainstormed questions that I thought could be useful to meet this demand while also maintaining the simplicity that users wanted. Based on some of the different responses to what users were looking for in the app, I decided that it would be a good idea for each user to individually select what they wanted from the app (e.g. help them write every day, practice more self care, manage COVID-related struggles) so the app could adapt in small ways to meet their needs. Additionally, the primary personalization feature was going to be in personalizing to their specific mental health needs, so I felt it necessary to include a question asking about what a user felt they were struggling with, to better guide prompt generation and activity recommendations.
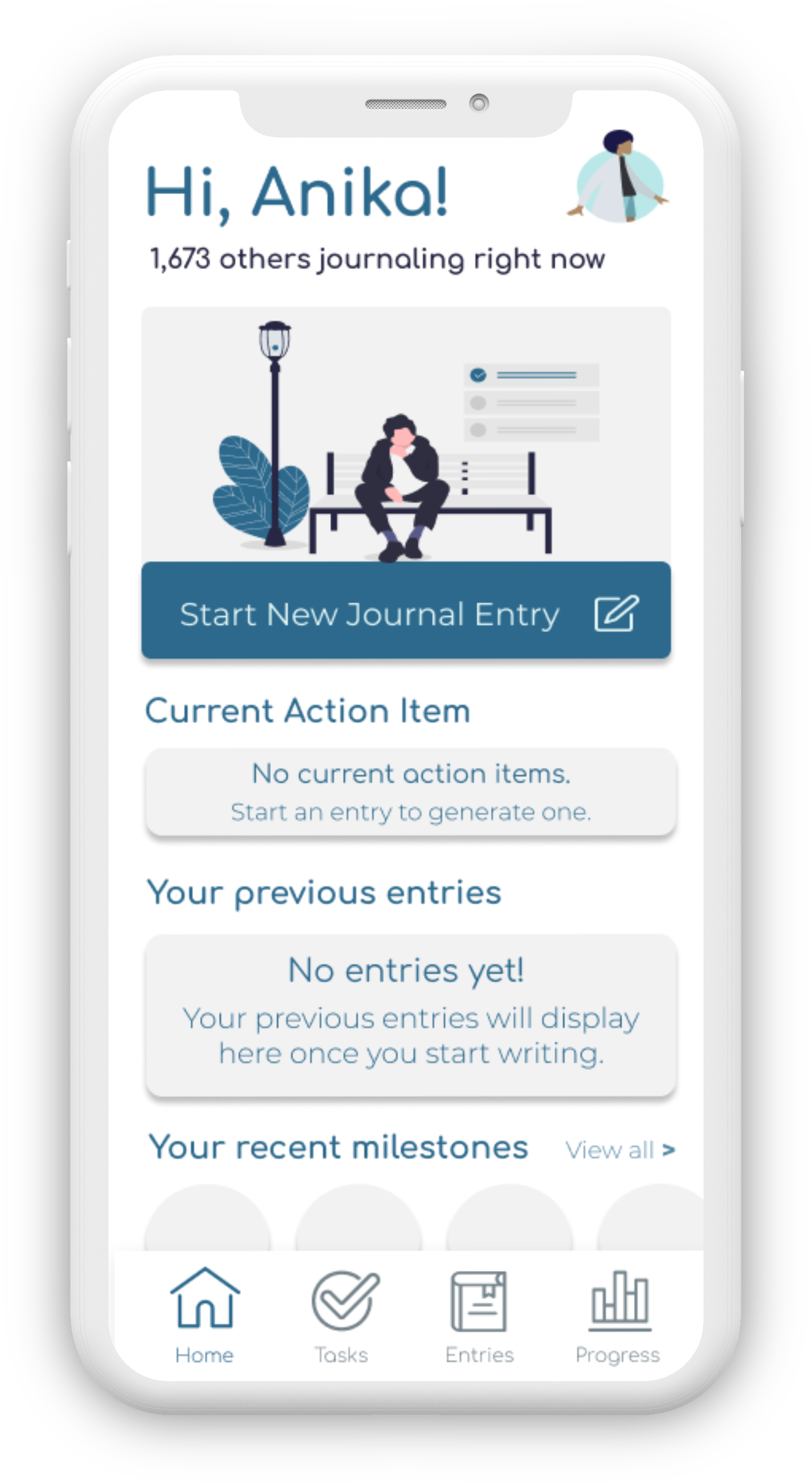
The simplicity primarily came in through the UI design elements. I chose a color theme with primarily soft, calming colors, including shades of blue and light pink, to convey the central message of the app as de-stressing. Additionally, I put together the illustrations for each page using elements from the Humaans Illustration Library, which I found to be simplistic, with just the right amount of detail to reflect a diverse user base and be aesthetically appealing.






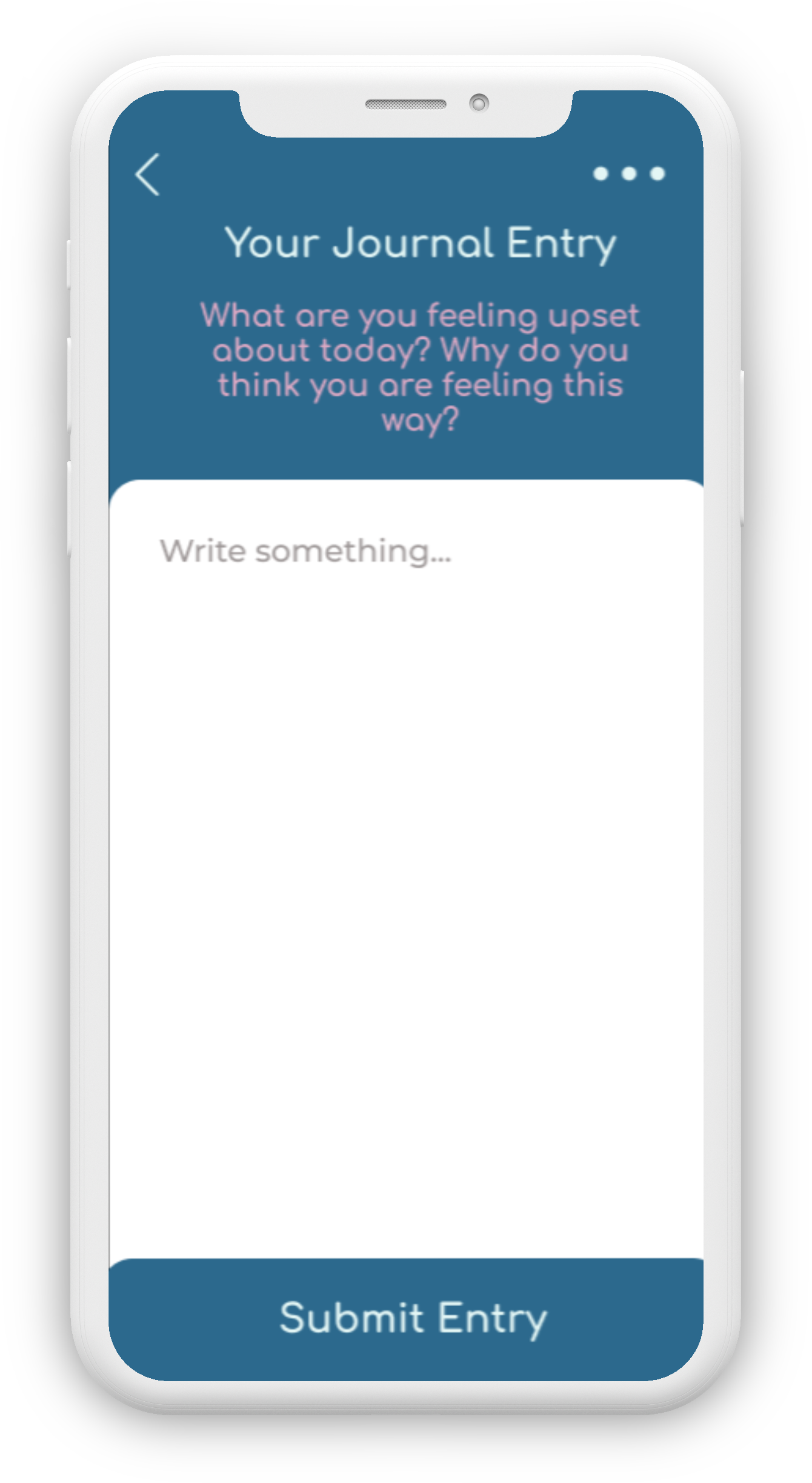
Journaling
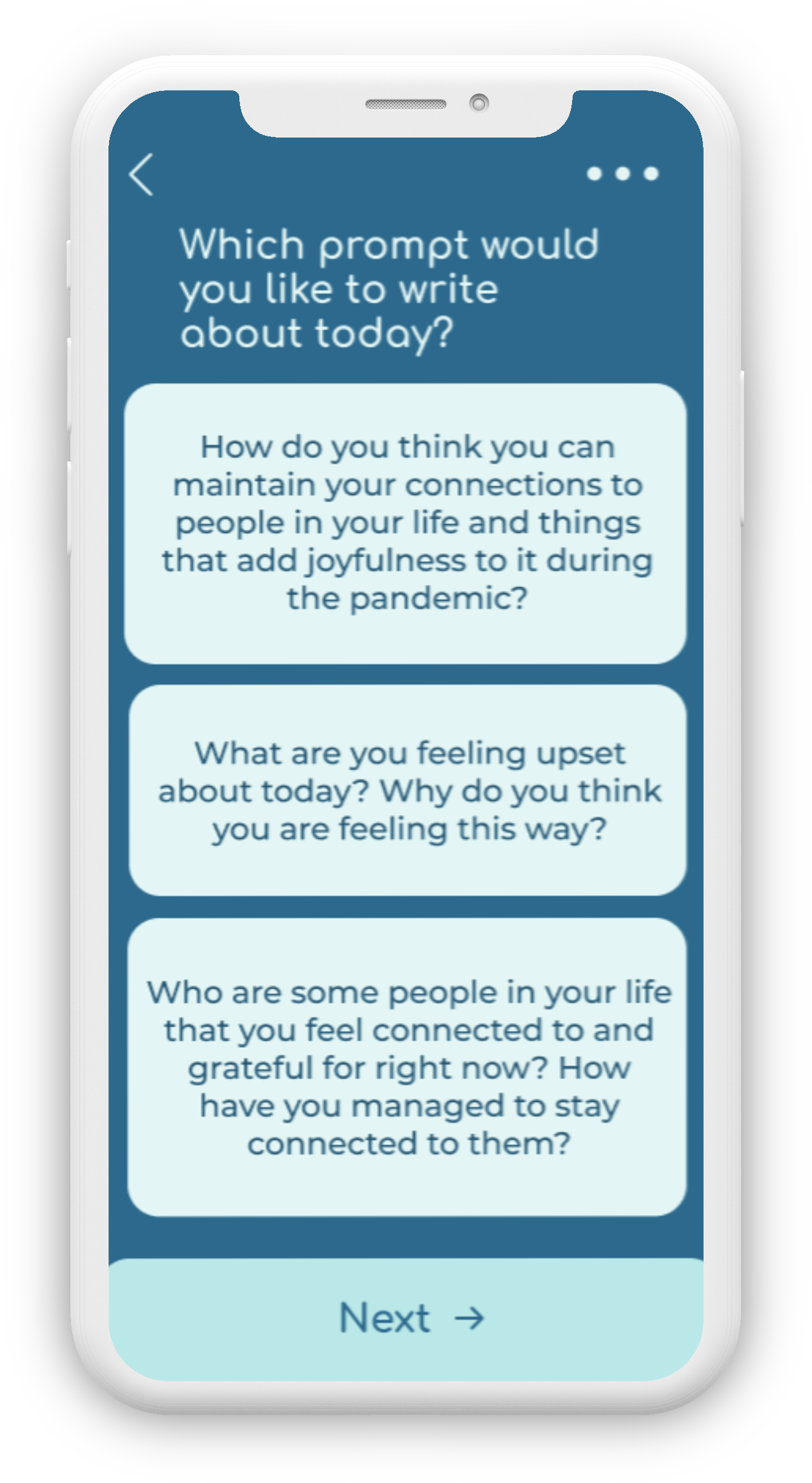
Daybook is an intelligent journaling app that uses information about the user’s mood and recent history to:
Generate prompts for the user to journal to. This is to make the app more personalized and best suited for the individual’s current mental health concerns.
Recommend options for small goals and action items for the next day. This is to help the user self-manage and improve their own mental well-being in a way that does not feel stressful.
Based on the user research and personal experience, mental health is very dynamic, especially when living during a pandemic. Because it changes all the time, so should an app designed to respond to someone’s mental health needs. The intelligent aspect of the journal is significant because it allows the app to respond specifically to the user’s changing mental wellbeing, as well as to the issues the user has been struggling with.
Journaling








Discussion & Next Steps
Some further considerations to improve & implement this project:
We are handing our work on this project to our client, who plans to employ it to continue working on this solution and consider the next steps we have discovered through user testing on our current prototype:
Work directly with the relevant organizations to refine and build a more competitive prototype
Implement language and technology considerations in regards to the international context
Add in safeguards to ascertain data validity of incoming as well as outgoing data







